Voyons comment modifier les éléments affichés dans le bas de page du site.
Comment modifier le bas de page – footer – ?
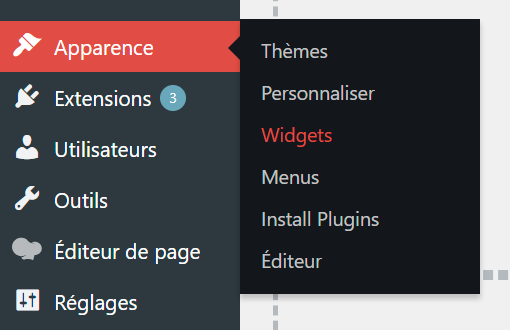
Comment se connecter au tableau de bord ?
Modifier le texte existant
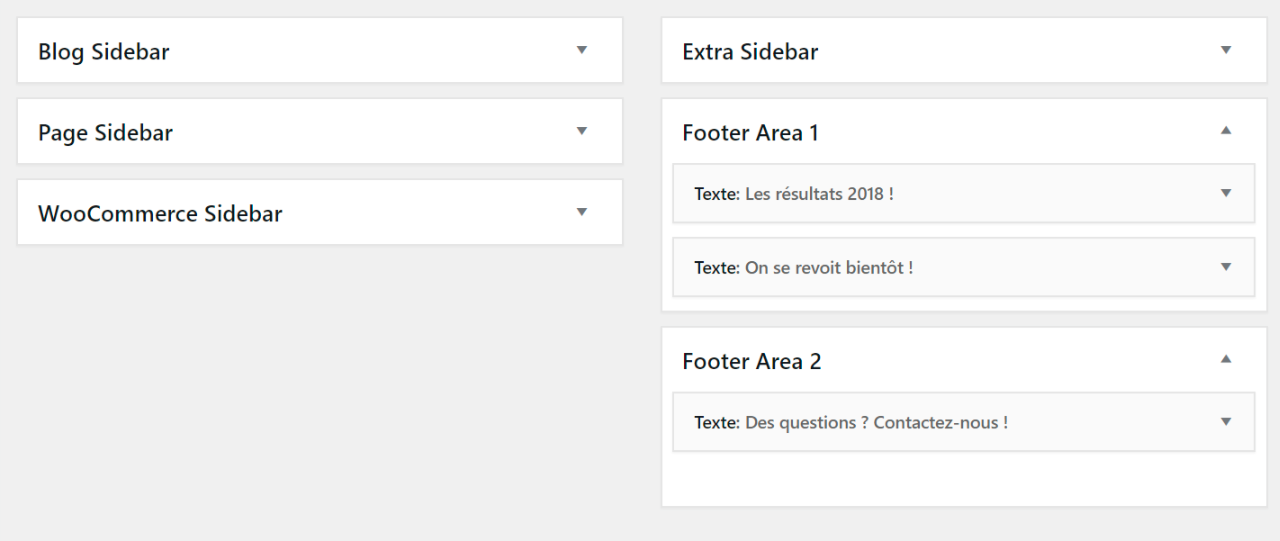
1. Afficher les widgets du footer
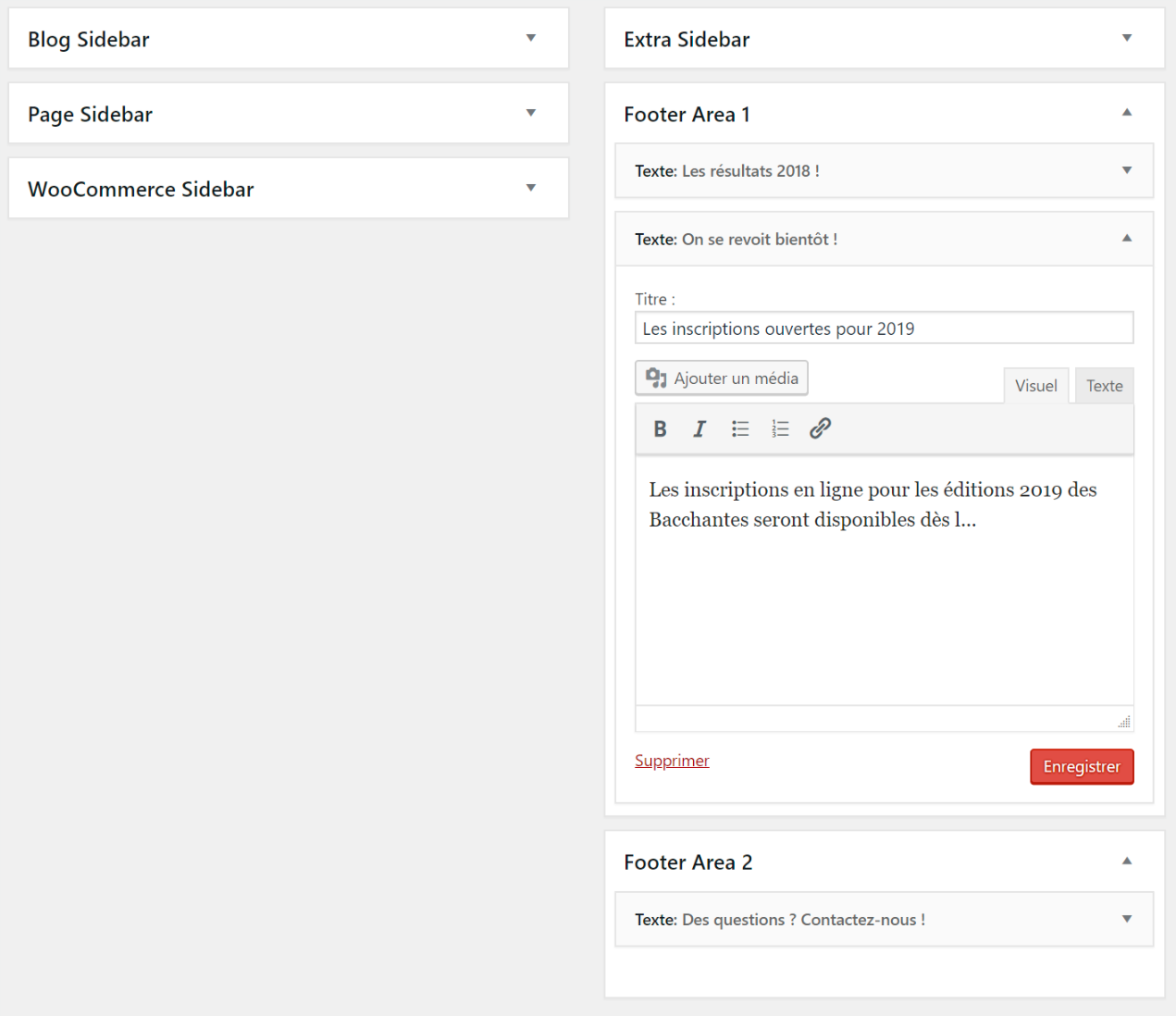
2. Modifier le texte
Cliquez sur le bouton Enregistrer pour valider vos modifications.
Attention ! Certains modules affichent des éléments spécifiques comme des boutons. Prenez garde lorsque vous modifiez les shortcodes – bout de code/texte entre crochets […] – présents dans le footer. A la moindre erreur, ils ne s’afficheraient plus correctement sur le site.